
Re-Imagining Access
Where:
ArtCenter Transdisciplinary Studio
ArtCenter Transdisciplinary Studio
Duration:
14 Weeks
14 Weeks
Role:
Research, Installation, Performance
Research, Installation, Performance
Project Brief:
We wanted to explore different potential methods to address accessibility in the ArtCenter Archives. We wanted to improve perception with assistive technology and ensure the relationship between the archives and technology remain streamlined. Through the design and planning of our participatory design sessions, we were able to learn about first-hand experiences with existing accessibility software and accomodations. With all of the insights gained, we developed two prototypes that address the truly identified issue: the interface.
Partners: Anthony Palileo and John Ma
Partners: Anthony Palileo and John Ma
Participatory Sessions:
Prior to conducting any interviews, we decided on a few key areas of interest which we would explore. These were: the participants’ experience with assistive technology and any positive or negative insights they may have, any shortcuts or workarounds that they have for navigating digital interfaces, and how they experience information found within these archives and libraries and if there were any personal preferences they might suggest for greater accessibility.
Design & Planning:
Pre-interview assumptions:
- Simple gestural interface could provide accessible means of user input
- Users would benefit from a ‘block’ system that would break the interface into predefined sections
- Excess diminishes access
Key inquiries:
- Participants’ experience with assistive technologies (positive and negative)
- Any existing shortcuts and DIY workarounds
- Current and preferred arrangements of information and content
Participant activities:
- Card sort
- Interface “rearrange” exercise
Review & Insights:
For our participatory activities we organized a card sort and a pair of interface “rearranging” exercises. For the card sort we set out to discover what parts of the archive/library interface were most important to our users and how they might group these features together for more effective navigation. In the interface “rearranging” exercises, we broke the existing ArtCenter Archives website into moveable pieces, to allow the participants to reassemble the site interface according to their typical use and for better flow using their assistive technologies.
For our participatory activities we organized a card sort and a pair of interface “rearranging” exercises. For the card sort we set out to discover what parts of the archive/library interface were most important to our users and how they might group these features together for more effective navigation. In the interface “rearranging” exercises, we broke the existing ArtCenter Archives website into moveable pieces, to allow the participants to reassemble the site interface according to their typical use and for better flow using their assistive technologies.
For our participatory activities we organized a card sort and a pair of interface “rearranging” exercises. For the card sort we set out to discover what parts of the archive/library interface were most important to our users and how they might group these features together for more effective navigation. In the interface “rearranging” exercises, we broke the existing ArtCenter Archives website into moveable pieces, to allow the participants to reassemble the site interface according to their typical use and for better flow using their assistive technologies.
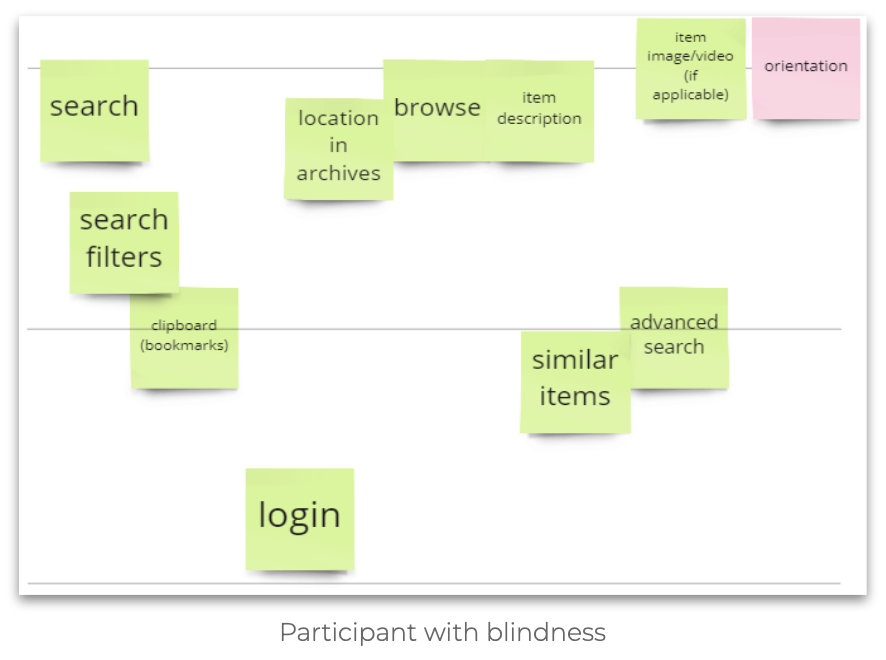
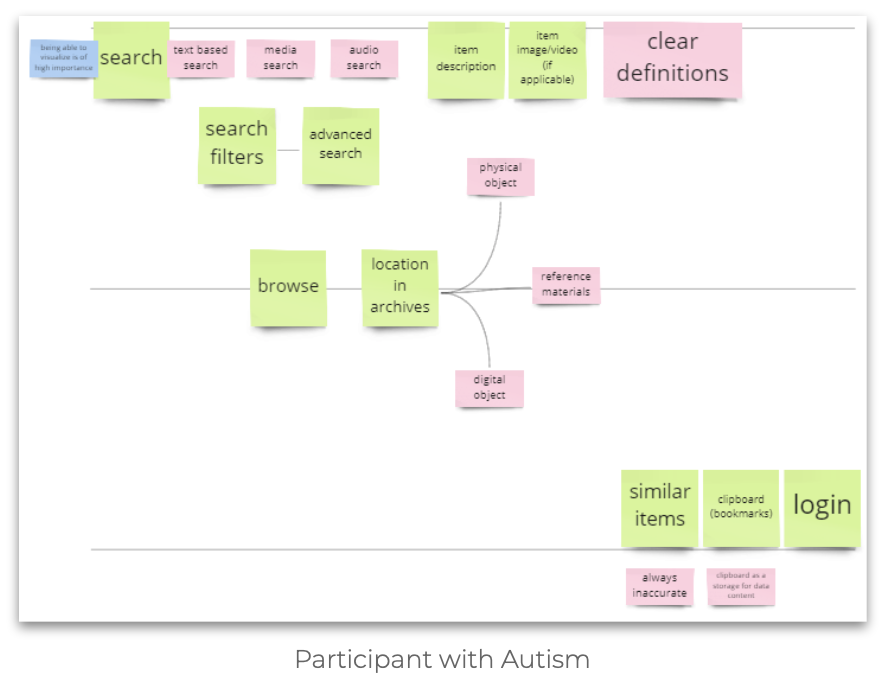
Card Sorting:


Card sorting insights:
The card sort was conducted on a Miro board. One of our participants was blind, so we read each card aloud and had them rank them high to low, followed by added rounds of refinement until they were satisfied with the result. Any added insights in the discussion were recorded. Another participant with autism spectrum disorder placed great emphasis on the granular details of descriptions and sub-categorizations within the items listed.
The card sort was conducted on a Miro board. One of our participants was blind, so we read each card aloud and had them rank them high to low, followed by added rounds of refinement until they were satisfied with the result. Any added insights in the discussion were recorded. Another participant with autism spectrum disorder placed great emphasis on the granular details of descriptions and sub-categorizations within the items listed.
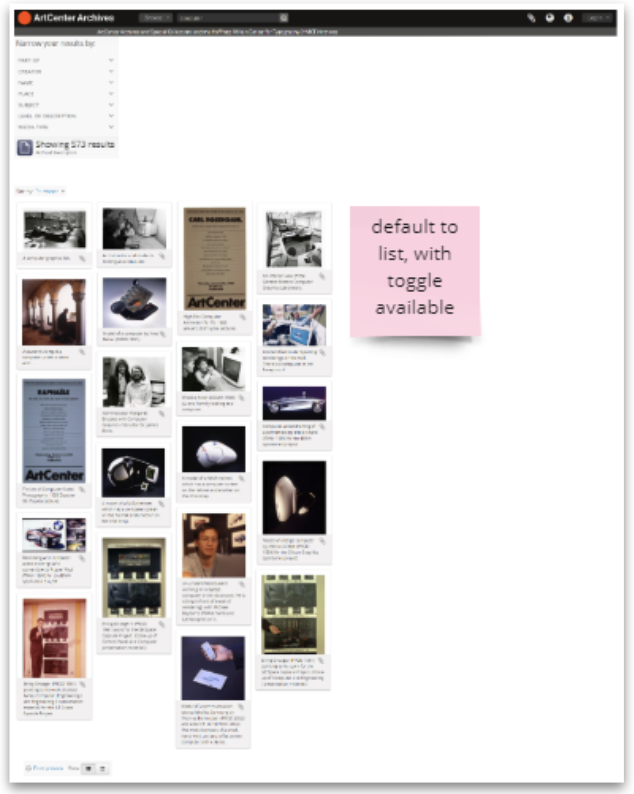
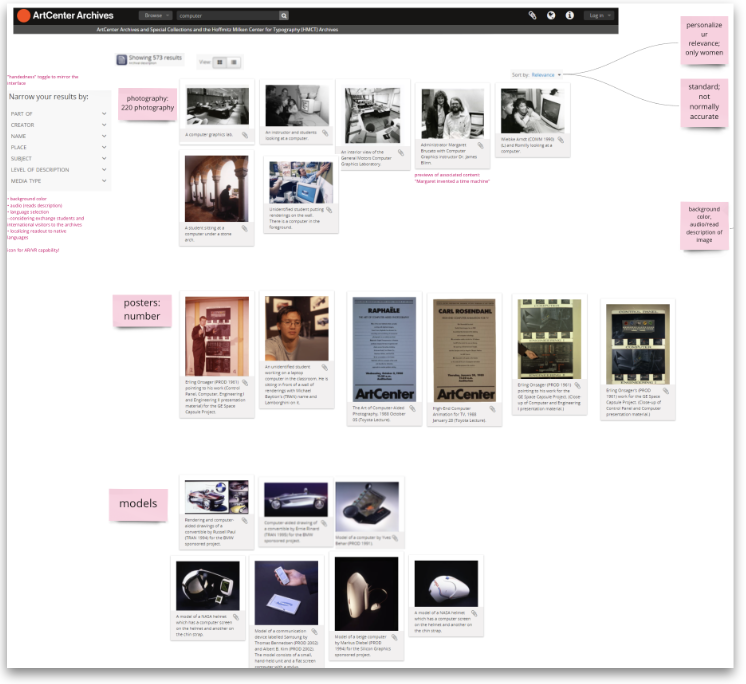
Interface “Rearrange”:


Interface “rearrange” insights:
The “rearrange” exercises proved valuable in discovering the best ways to layout the interface, both for a user of assistive technology and another who prioritizes visual input and organization. When conducting the exercise with a user who depends on a screen reader to navigate the content, we discovered that the visual layout was not as relevant as they had no indication of items left to right of one another, while another sighted participant placed emphasis on the management of content and providing spatial separation.
The “rearrange” exercises proved valuable in discovering the best ways to layout the interface, both for a user of assistive technology and another who prioritizes visual input and organization. When conducting the exercise with a user who depends on a screen reader to navigate the content, we discovered that the visual layout was not as relevant as they had no indication of items left to right of one another, while another sighted participant placed emphasis on the management of content and providing spatial separation.
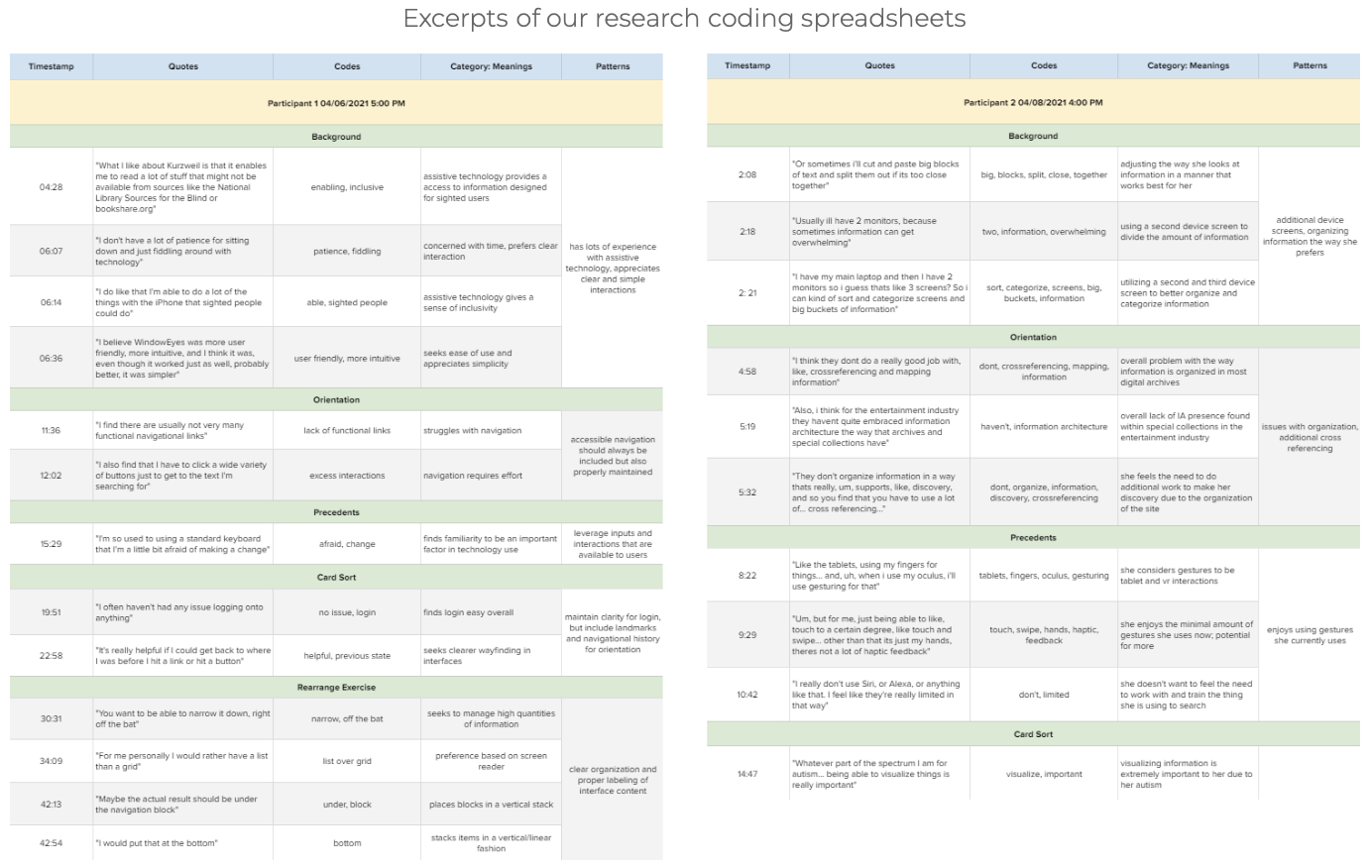
Coding:

Post-interview discoveries:
While specificities of their answers were unique to their disability, there was an overlap found in both that we found relating to overall organization of the website and its content. Even though both our participants had different capabilities and needs, they both find themselves needing to use additional assistive technology to successfully navigate. One of our participants heavily emphasized a need for pre-categorization within archival content
While specificities of their answers were unique to their disability, there was an overlap found in both that we found relating to overall organization of the website and its content. Even though both our participants had different capabilities and needs, they both find themselves needing to use additional assistive technology to successfully navigate. One of our participants heavily emphasized a need for pre-categorization within archival content
Post-Interview Discoveries:
One of our key takeaways from from the participatory sessions was that our concept of a gesture interface in and of itself is not a solution to the core issue of accessibility within the archives. It is too specific of an interaction with a steep learning curve to be considered as a primary approach. We did discover that content within archives and libraries does not have to be changed, as long as it is presented in organized, digestible chunks that a user, especially one with assistive technology, can easily process. Proper labeling and descriptions help to support this.
Design Opportunity 01:
Creating an information system that introduces each page with a “table of contents” for navigating in a top-down hierarchical methodology
"They [Online Archives] don't organize information in a way that really supports discovery, so you find that you have to use a lot of cross referencing"
— Interview Participant
— Interview Participant
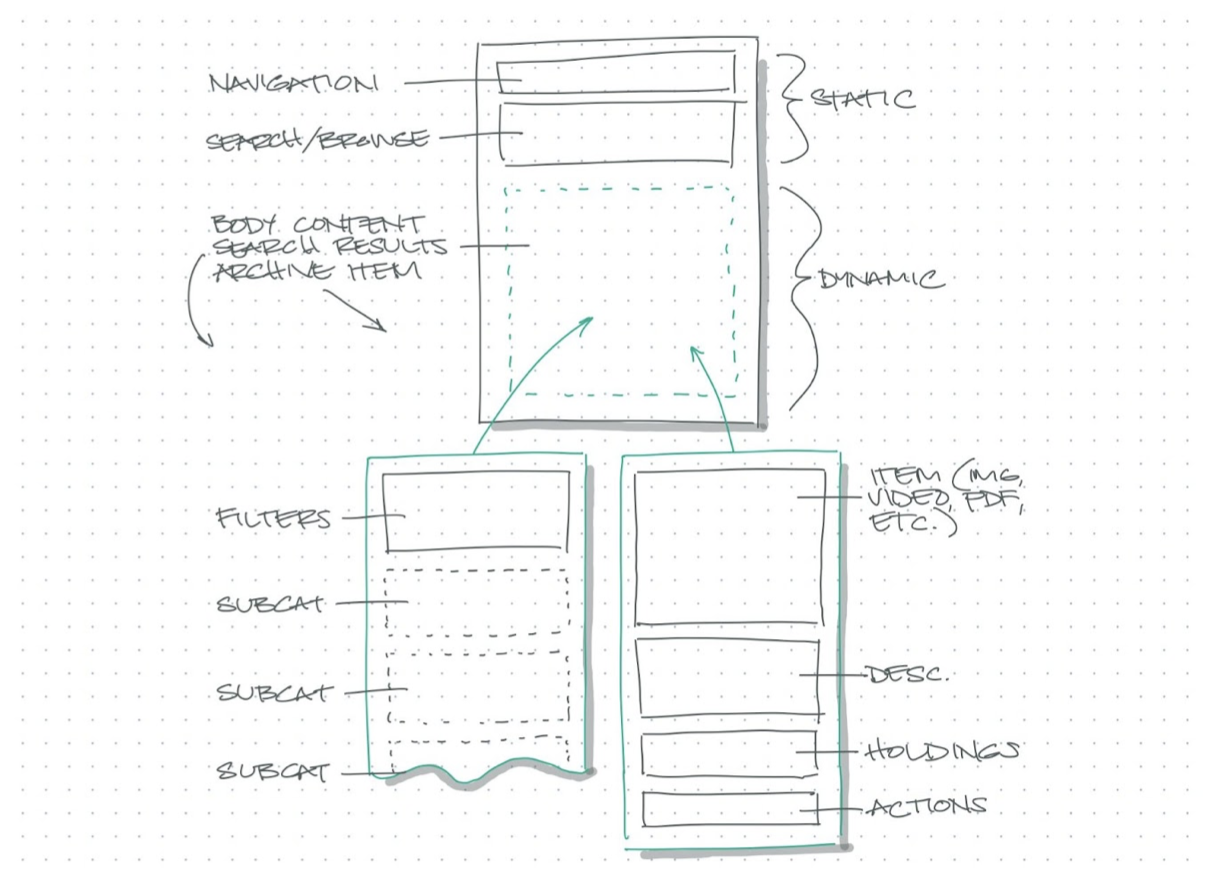
Modular “Block” System:

What we propose is a modular approach to building the interface, where the blocks are indexed in a “table of contents” so to speak, for each page that is introduced to visitors before engaging the information within them. This “block” system will also nest “sub-blocks” for improving navigation.
Design Opportunity 02:
Reorganize UI elements in such a way that sighted and non-sighted visitors have a more consistent experience.
"One challenge is that I find there are usually not very many functional navigational links."
"Typically screen readers read from top to bottom, and left to right."
— Interview Participant
"Typically screen readers read from top to bottom, and left to right."
— Interview Participant
Single column arrangement proposal:

In our interface “rearrange” exercise, one of the resulting interfaces was a stack of components in a single column. This is a design system typically familiar to mobile devices, but can be easily leveraged for a responsive desktop viewport. Within the column, the blocks could be scrolled through, or skipped through using hidden links that will be read by assistive technologies.
Design Opportunity 03:
Potentially "pre-categorizing" large volumes of content to break numbers into more digestible chunks.
"I have my main laptop and then I have 2 monitors so i guess that's like 3 screens? So I can kind of sort and categorize screens and big buckets of information"
— Interview Participant
— Interview Participant
Predefined categories with content dependency:

Insights from our participatory interviews suggest that information systems that provide an introductory base categorization make for easier navigation and discovery of desired content. Much like digital streaming platforms that incorporate pre-categorization, like Netflix for instance, we propose having results broken down with the ability to further filter down their results, along with user-specific/user-generated content categories. Improved supporting information such as alt-text, metadata, captions, transcripts, and descriptions would further reinforce the functionality of this system.
Prototype:
System Requirements
Considering alternative input devices
- WCAG 2.1 Level AA compliance for accessibility and use with assistive technologies
- Make sure coding (HTML, CSS, etc.) is properly placing content into our block system
- Ensure that content is programmed for assistive technologies, enabling a frictionless frontend experience (ARIA markup language).
Considering alternative input devices
- Speech input software
- Head pointers
- Motion or eye tracking
- Single switch entry devices
Reflection:
In looking back on this term, we agreed that we each have a greater awareness of of the need for accessibility in digital interfaces and other products, heightened sensitivity to various accessibility needs and their potential intersectionality (A.K.A. the curb cut effect), and a strengthened belief that accessibility should be a tenet of all design rather than an afterthought.
Greater awareness of the need for accessibility in digital interfaces and other products
Heightened sensitivity to various accessibility needs and their potential intersectionality
Strengthened belief that accessibility should be a tenet of all design rather than an afterthought
Greater awareness of the need for accessibility in digital interfaces and other products
Heightened sensitivity to various accessibility needs and their potential intersectionality
Strengthened belief that accessibility should be a tenet of all design rather than an afterthought